With Sitecore 9, we have a brand new Marketing Automation UI which replaces the old interface for engagement plans that still used Microsoft’s Silverlight. The new interface is very streamlined and easy to use for marketers. However, adding a custom activity action to Sitecore 9 Marketing Automation UI can be a little tricky.
Usually, adding a new element to Sitecore UI involves creating a new item in the core database. For Sitecore 9 Automation UI, we’ll need to register our Activity Action in multiple places so that it can appear in the UI as well as be used in the Marketing Automation Engine. Let’s start!
1. Creating the Activity Action Item in Sitecore
We’ll start by creating (or duplicating) our Activity Action item within Sitecore in the following path:
/sitecore/system/Settings/Analytics/Marketing Automation/Activity TypesHere, we can fill in our activity action information like name, description, icon, classification, our .net class that will be executed, etc. In addition, we can create the possible output paths our activity type can have, like true or false, as sub-items in the Paths folder.
2. Register our Activity Action with the Marketing Automation Engine
Next, we have to register our new Activity Action class with the Marketing Automation Engine under xConnect by creating an XML config file in the following location:
\XCONNECT_WEBROOT]\App_Data\jobs\continuous\AutomationEngine\App_Data\Config\sitecore\MarketingAutomation\sc.CustomInteraction.ActivityTypes.xml With the following content:
Notice how we need the GUID of the item we created in Step 1 as well as our class and assembly name.
3. Copy and register the NPM plugin with the Marketing Automation engine.
We can use this excellent tutorial and Sitecore Documentation to create the js file that contains our NPM plugin (we’ll also cover this in more detail in the following blog post). After building this project, we’ll have our plugin .js file (in our case: system-interaction.plugin.js) that we will need to copy to the following folder:
\[SITECORE_9_WEBROOT]\sitecore\shell\client\Applications\MarketingAutomation\pluginsNotice how in this folder, we can find the plugins used by EXM.
Next, we’ll tell Sitecore to look for our js plugin file by creating a regular Sitecore config entry (in our case: AutomationAction.SystemIteraction.config under app_config/include) with the following content:

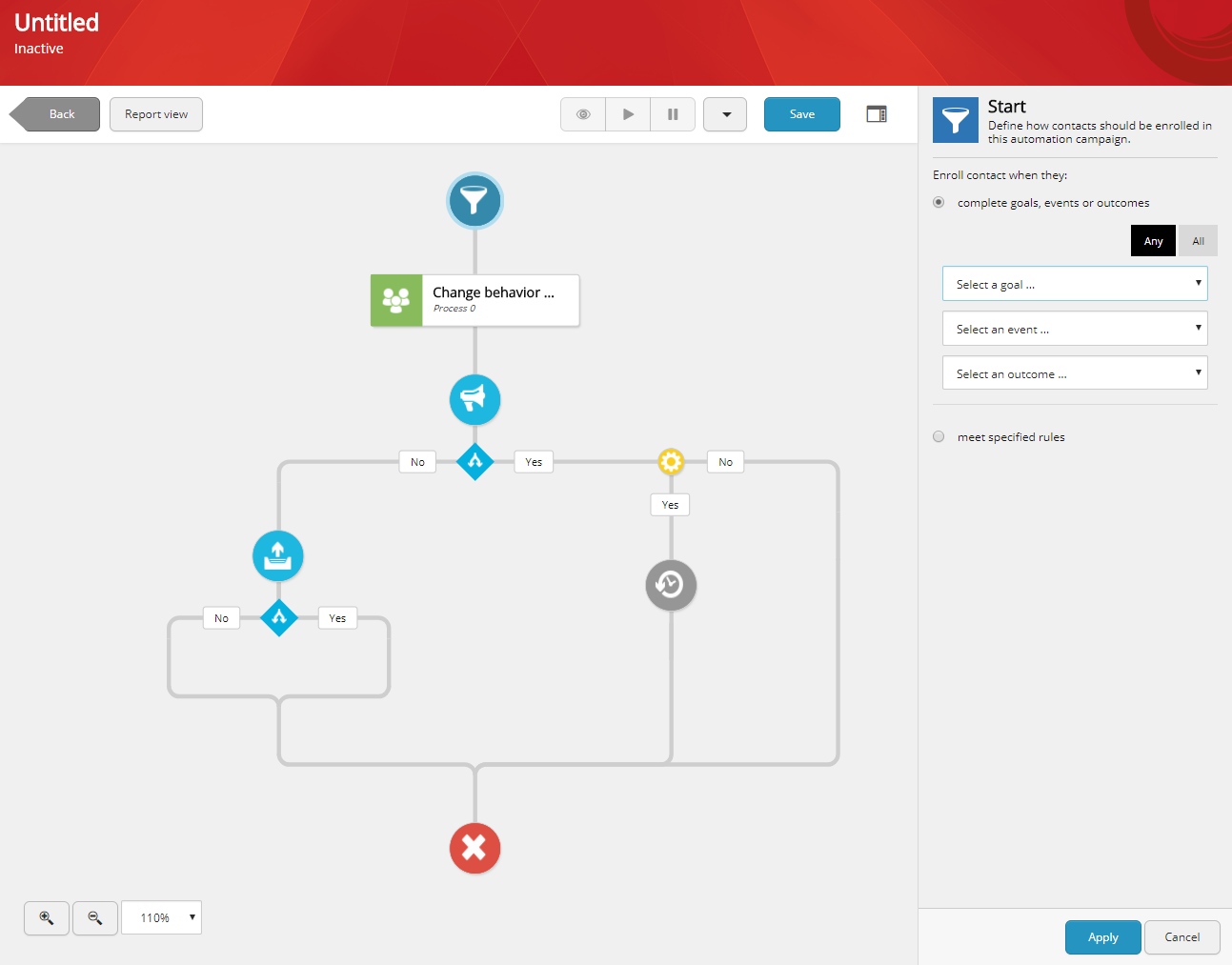
With all these steps, we can finally see our brand new Marketing Automation Action in the marketing Automation UI!

Stay tuned because, in our next blog post, we are going to cover in detail how we can create the Angular/Typescript NPM project that we used in this tutorial. As well as how to deploy the back-end controller that will be executed by our Marketing Action through the Marketing Automation Engine. Stay tuned! 😉